どうも、何もわからないところからワードプレスを始めた中年のブロガー、ダリーウメモです。
おかげさまで、なんとか294記事までブログを続けることができました。
さて、今回は、ぼくのブログ(テーマはストーク)のページスピードがかなり改善し、高速化に成功したので、そのためにやってきた事を説明します。
ぼくが使っているのは「表示が遅い」とブロガー界隈では言われてしまうWordPressテーマ「ストーク」です。
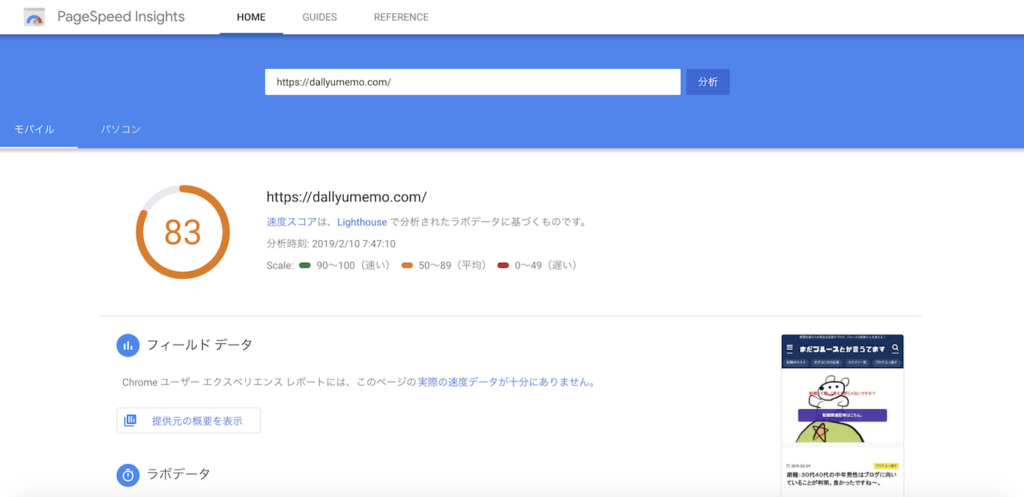
その遅いと言われるストークでも、焦らずに改善を実行して行けば、モバイル計測でも83点を取ることができました。ちなみにサーバーはロリポップです。ちなみにパソコン表示はさらに高得点の95点です。

ページスピードを初めて計測した時は26点だったので、その時からするとだいぶ成長したなと思います。その時の記事はこちらです。長い道のりでした…。
関連:ブログの表示スピードがとても遅い事が判明!グーグルの【PageSpeed insights】で計測、そして対策したけどまだまだ遅い。
ページスピードを改善するためのポイントは「焦らないこと」だと思います。
というのも、改善策を取っても、すぐにページスピードには反映されません。
というわけで、改善してからも、毎日ページスピードインサイトを訪問して、自分のサイトをチェックする・・・というのはちょっと違うなと思いますし、おすすめできません。長い目で見ましょう。
ページスピードの高速化、改善に関してはあまり神経質になるのは禁物です。
ぼくも一旦、諦めたりしてますしね。
関連:ページスピード高速化作業、疲れたのでいったんやめます。
感覚としては2週間から1ヶ月に一回、ページスピードインサイトに訪問して、チェックする・・・くらいでOKだと思います。
というわけで、ぼくがやったストークのブログの表示スピード改善策をまとめます。
「ブログのページスピード上げるために何すればいいのかさっぱりわからない、わかりにくい・・・助けて・・・」という人は参考にしてみてください。
※2019年からぼくが使ってるテーマはSANGOです。ぶっちゃけストークよりいいです。
世界一簡単にWordPressブログの始め方(サーバーはロリポップ!)を2年運営しているぼくが解説する。おすすめテーマはJINかSANGO!
ブログテーマ、ストーク(STORK)の表示が重い、遅い…ページを高速化するためにぼくが実践した解決方法まとめ。
ストークのアニメーションは全て、OFFにする!スライダーは使わない方がいい。
これは良く言われてる事ですよね。
カッコいいアニメーションや、スライダーですが、そのアクションのためにはJavaScriptというプログラムを動かさないといけません。
そしてそのJavaScript動かすために、JavaScript読み込み中は、他のやるべき作業は全てストップしてしまいます。
これがページスピードが遅くなってしまう大きな原因の1つです。というわけで、少し寂しいかもしれませんがアニメーションはOFFです。
関連:ストーク【STORK】のトップページ機能をほぼ使わない仕様にしてみた。
次の項目で問題のJavaScriptを「非同期」する方法も出てきます。これである程度、JavaScriptの影響は避けられるわけですが、不必要なJavaScriptは最初からブログに置かないようにすることが大事です。
ブログ全体に、キャッシュを有効化させる。
ブログにキャッシュをかける方法はマナブログで有名なマナブさんの記事で教わりました。彼は神です。
この方法を使えば、かなりページスピード改善が期待できます。
「キャッシュって何なの?」と言うと、簡単に言うとスマホやパソコンに、サーバーから最初に送られてきたデータを一時保管しておく機能のことです。
いちいち、サーバーにアクセスしなくても良くなるので、ページスピードが改善されるわけです。
デメリットとしてはちょっだけブログを書く時も気を使わないといけない点が増える点ですかね。
ま、速さの代償といえば大げさですが、慣れれば大丈夫だと思います。どうしてもイヤになったら、元に戻してくださいね。
というわけで少し大掛かりな作業になりますので、この作業をする前にバックアップは取っておいてくださいね。
キャッシュ設定についてのマナブさんの記事はこちら↓
↑上記記事の1番目と4番目を導入しました。4番目がキャッシュの導入です。1番目はJavaScript非同期の方法です。
そのことについてぼくが書いてる記事はこちらです。↓
関連:ページスピード高速化をねらって、キャッシュ効きすぎの状態にしてみました。
注意点としては、この作業を行うと、ワードプレス管理画面にまでキャッシュが強く効いてしまうという点。割と頻繁に「リロード」しないとおかしなことになりますのでご注意ください。慣れますので。
キャッシュ系のプラグインもあるにはあるのですが、あまりおすすめできるものではありません。
上記のようにコードからキャッシュを効かせた方が賢明だと思います。
キャッシュ系のプラグインって手軽だけど、管理画面の動きがめっちゃ変になったりしますからね。逆にこわいですよ。
そして、マナブさんのキャッシュ方法の注意点をもう1つ。
ブログを新規投稿で書き始める時もリロードした方がいいと思います。そうしないと現状の最新記事に上書きされてしまい、とても悲しい思いをすることになります。
「リロードって何なの?」って人はこちらの記事も参考にしてください。
Macの場合。コマンドキー+Rキーでリロードできます。
キャッシュ効果についてはこの記事にも書いてます。
関連:ワードプレスブログ初心者が最初にやっておくべき設定まとめ
WordPress 5.3.2&SANGO&Autoptimizeですが微妙に相性悪いと疑っています。shift+F5、スーパーリロードしたらちゃんと反映されていた。
というわけで少し慣れが、キャッシュ設定には必要ですが、よろしくです。
上記の設定をするといわゆる「キャッシュ系プラグイン」の導入の必要がなくなります。
プラグイン「a3 lazy load」を導入する。オフスクリーン画像の遅延読み込みができる(しかし2020年では不要ですね)

別記事も書いてます。最初、「オフスクリーン画像の遅延読み込みを改善せよ」と、ページスピードインサイトで表示された時は全く意味がわからなかったのですが・・・。割と根気よく調べて、便利なプラグインを発見しました。
どうやら、「オフスクリーンの遅延読み込みって何?」って、困っている人も多いらしく、非常に読まれている記事になっております↓。
関連:「オフスクリーン画像の遅延読み込み」を導入してブログ表示スピードを改善する方法。実はAutoptimizeで解決する。
要はスマホやパソコンで表示されてない画像は、ゆっくり読み込みしましょうというメソッドです。
感覚的には、このプラグイン導入でストークのページスピードは爆上がりしましたので非常に重要だと思います。
- テーマSANGOの場合は画像の遅延読み込み機能がテーマについており、プラグインは不要です。
- 下記プラグインAutoptimizeに画像の遅延機能が付いているのでa3Lazy Loadは不要になりました。
- WordPress5.5からは画像遅延機能が最初から付いてるみたいなのでますます、上記プラグインは不要に。
プラグイン「Autoptimize」を導入。HTML、CSSを最適化してくれます。画像遅延機能もあり。
設定はそんなに難しくありませんのでググってみてください。この記事にも少し書いてますが。
関連:遅いと言われるワードプレステーマストーク(STORK)だけど2年使ってみた感想としてはやはりいい感じ。ページスピードも高速化できた!
ちなみに「すべてのCSSをインライン化」という項目があるのですが、デフォルトではチェックが入っておりません。ここにチェックを入れるとぼくの場合、ページスピードが速くなった感じです。
ただ、100人中100人が速くなるわけではないらしいので、検証、実験してみてください。ぼくの場合はやってみて正解でした。
プラグインimagifyを導入。画像を軽くしてくれます→やはり要りません。不要です。
なかなか良いプラグインです。画像を軽くする範囲も選べます。一番画像を軽くするコースだと、パソコンで見た場合などは画像のアラが目立つかもしれません。
ぼくは一番軽い処理コースにしてます。それでも一定の効果は彫られてる感じです。
画像を軽くするプラグインは他にもいっぱいありますが、ぼくの場合これが一番いいと思います。
※追記)2020年、意味ないかなと思って使ってません。
画像の大きさをほぼ全部、横600pixelくらいにしたら大抵それでだいぶ軽くなる。
ちなみに軽いからといってWebpはまだやらない方が良い。
【WebP危険】ワードプレスブログでメディア(画像)が表示されないトラブル!原因はWebPExpressというプラグインのファイルが残っていたことでした。
プラグインWP-Optimizeを導入。データベースの清掃、リビジョンの削除が同時にできるかなり便利なプラグインです。
データベースの掃除なんて普通の人はやってないと思います。
結構、「ゴミ」が溜まってることが多いので一度使ってみてはいかがでしょうか。
ワードプレスのデフォルトではリビジョンもどんどん溜まる仕様になってますので、これもデータベースを圧迫する原因となります。
データベースが重くなると、サーバーに負荷がかかり、ページの読み込みが遅くなる原因になる・・・と思いますのでこのプラグインはオススメしたいと思います。
超面倒だけど、サーバーを変えてみる・・・とか?
ググるとロリポップよりも速そうなサーバーはあるにはありそうですが、月間PV10000くらいのブログには十分対応しているサーバーだと思うのでやる気は起きませんね。
ページスピードインサイトでは「速いサーバー使え」みたいなこと、書いてますが、グーグルが言ってるのはあくまで「理想」なので・・・。勇気を出していったん無視することも大事であろうと思います。
とはいえ、ページスピードは大事なんですけどね。そのへんのさじ加減を覚えて行きましょう。
結論:ロリポップで十分。
まとめ:上記の事を導入すれば、ページスピードはかなり改善、高速化できると思います。長い目でゆっくりやりましょう。

これだけやってもページスピードインサイトの基準は頻繁に変わるみたいなんで定期的にチェックしてみてください。
何回も言ってますが、神経質になる必要はないと思います。良いブログライフをお過ごしください。
【エコ】Amazonで買えるラベルレスボトル飲料を集めてみた。コンビニ買いは卒業しよう。
GREGORYのZULU35が最高のリュックだった。その魅力とサイズ感とおすすめポイントをレビュー。
VANSスリッポンの履き心地とサイズ感は?普段と同じサイズでOK。どのファッションにも合う。
にほんブログ村参加中〜クリックで応援お願いします↓