ブルースな日々を送ってますダリーウメモです。
さて、ワードプレスの有料テーマって今じゃ、最初から素晴らしいCSSが揃っていて書くことに専念できるテーマなんてのもあると思いますが(JINとか)、一昔前はある程度自分でいろんなサイトを見たりして研究が必要だったじゃないですか。
CSSって何?って人はすみません。グーグルで一度調べて下さい。簡単に言えばブログの見た目を良くするのに非常に重要なプログラミングツールです。
100%理解しないといけないのか?と言われるとそうでもないので安心してください。ほとんどのブロガーは何となくわかる…レベルだと思いますので。
この記事ではとりあえずぼくが「追加CSS」に付記しているCSSを全部書きますのでブログ運営の参考にして下さい。その効能も覚えている限り書いていきます。
「子テーマ」使ってない!わからない!って人はストーク の追加CSSに書いていこう!

注意!「テーマの編集」画面で自分で書いたCSSはテーマの更新時になくなってしまうぞ。
大前提として、CSSってダッシュボードの「外観」→「テーマの編集」から直接いじれる画面になるじゃないですか。
でもそこに自分でCSSを追加しても、定期的にある「テーマの更新」をすると全部消えちゃうんですよ。
テーマの更新時にCSSが消えるのを防ぐための子テーマなわけですが、ぼくは使ってません。
「そのための「子テーマ」じゃんw知らねえのかよww」なんて言われそうですが・・・。ややこしそうなので導入してません。
オープンケージ(ストーク を作った偉い会社)のサイトにも子テーマの作り方書いてますけどパッと見ぼくは理解できませんでしたね。まー理解しようともあまりしませんでしたが笑。
まー要はですね、「テーマの編集」のすぐ上に「CSSの編集」ってあると思うのですがそこから一番下の「追加CSS」ってところをクリックすればCSSだけ書いていけばいい画面が出てきます。そこに記入すれば、テーマのアップデートがあっても消えないのでおすすめですよ。
「追加CSS」にCSSを書き込めば、テーマを更新してもCSSは継続される!消えないのです!
要は「テーマの編集」という画面に潜り込んで直接CSS書き込むことはやめろってことですね。だってテーマを更新すればせっかく書いたものが消えるんだから。
「子テーマ」をちゃんと使える人は直接書いてもいいんですけどね。「子テーマ」に書けば更新しても消えないみたいですよ。ぼくは子テーマ導入の方法が分からなかった人なので「親テーマ」、たった1つ最初からあるテーマの「追加CSS」に書き込んでます。ぼくはそういう人間です。では以下にコピペはります。
ダリーウメモが導入している追加CSS。とりあえずこのあたり入れておこう。
/*————————————–
ヨメレバ・カエレバ(レスポンシブ)
————————————–*/
.booklink-box, .kaerebalink-box{
padding:25px;
margin-bottom: 10px;
border:double #CCC;
overflow: hidden;
font-size:small;
}
.booklink-image, .kaerebalink-image{
margin:0 15px 0 0;
float:left;
min-width: 160px;
text-align: center;
}
.booklink-image img, .kaerebalink-image img{
margin:0 auto;
text-align:center;
}
.booklink-info, .kaerebalink-info{
margin:0;
line-height:120%;
overflow: hidden;
}
.booklink-name, .kaerebalink-name{
margin-bottom:24px;
line-height:1.5em;
}
.booklink-powered-date, .kaerebalink-powered-date{
font-size:8px;
margin-top:10px;
font-family:verdana;
line-height:120%;
}
.booklink-detail, .kaerebalink-detail{font-size: 12px;}
.booklink-powered-date, .kaerebalink-detail{margin-bottom:15px;}
.booklink-link2, .kaerebalink-link1{margin-top:10px;}
.booklink-link2 a,
.kaerebalink-link1 a{
width:30%;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
display:inline-block;
margin:5px 2px 0 0;
padding:10px 1px;
text-align:center;
float:left;
text-decoration:none;
font-weight:800;
text-shadow:1px 1px 1px #dcdcdc;
font-size:12px;
color: #fff !important;
}
.booklink-link2 a:hover,
.kaerebalink-link1 a:hover{opacity: 0.6;}
.booklink-link2 a:active
.kaerebalink-link1 a:active{
position:relative;
top:1px;
}
/*ボタンを変えるときはここから*/
.shoplinkamazon a{color:#FF9901 !important;border: 1px solid #FF9901 !important;}
.shoplinkrakuten a{color:#c20004 !important;border: 1px solid #c20004 !important;}
.shoplinkkindle a{color:#007dcd !important;border: 1px solid #007dcd !important;}
.shoplinkkakakucom a{color:#314995 !important;border: 1px solid #314995;}
.shoplinkyahoo a{color:#7b0099 !important;border: 1px solid #7b0099 !important;}
/*ここまでを変更*/
.shoplinkyahoo img{display:none;}
.shoplinkyahoo a{font-size:10px;}
.booklink-footer{display: none;}
@media screen and (max-width: 680px) {
.booklink-box, .kaerebalink-box{padding:15px;}
.booklink-image, .kaerebalink-image{
width: 100px !important;
min-width: initial;
}
.booklink-name > a, .kaerebalink-name > a{
font-size: 15px;
font-weight: bold;
}
.booklink-name, .kaerebalink-name{margin-bottom:12px;}
.booklink-powered-date, .kaerebalink-powered-date{margin-top:5px;}
.booklink-link2 a,
.kaerebalink-link1 a{
width:calc(100% – 4px);
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
margin: 2px 0px;
padding:10px 0px;
}
}
1番初めのCSSについて。吹き出しのアイコンが消失、縮小するのを防ぎます。
これですね。
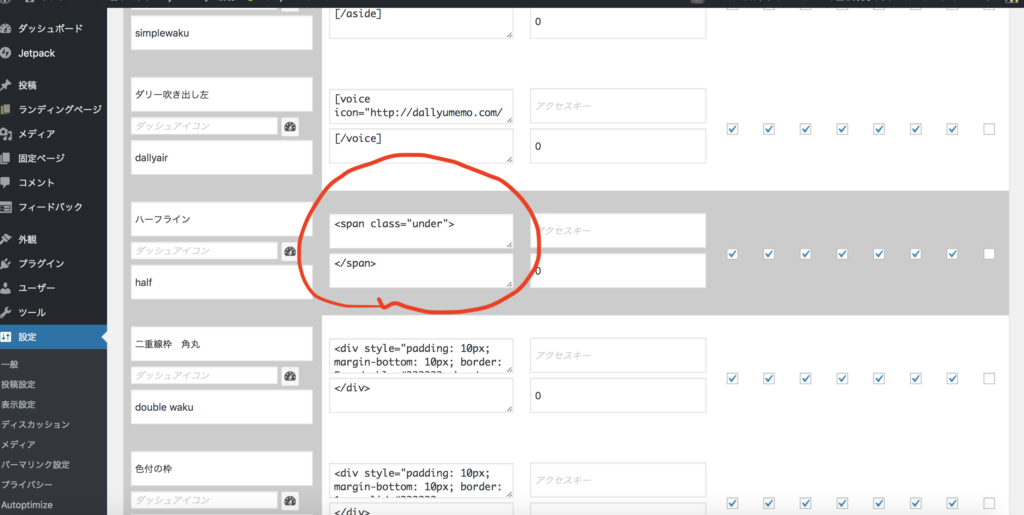
2番目のCSSについて。蛍光ペンのようなハーフラインが引けます。
この部分です。

3番目のCSSについて。ブログタイトルロゴを大きく表示できます。
この部分です↓
.header.headercenter #logo img {max-height: initial;}
これを入れないとタイトルロゴがとても小さく表示されて、悲しくなってしまうかもしれません。小さく表示されちゃう人は入れてみて下さい。

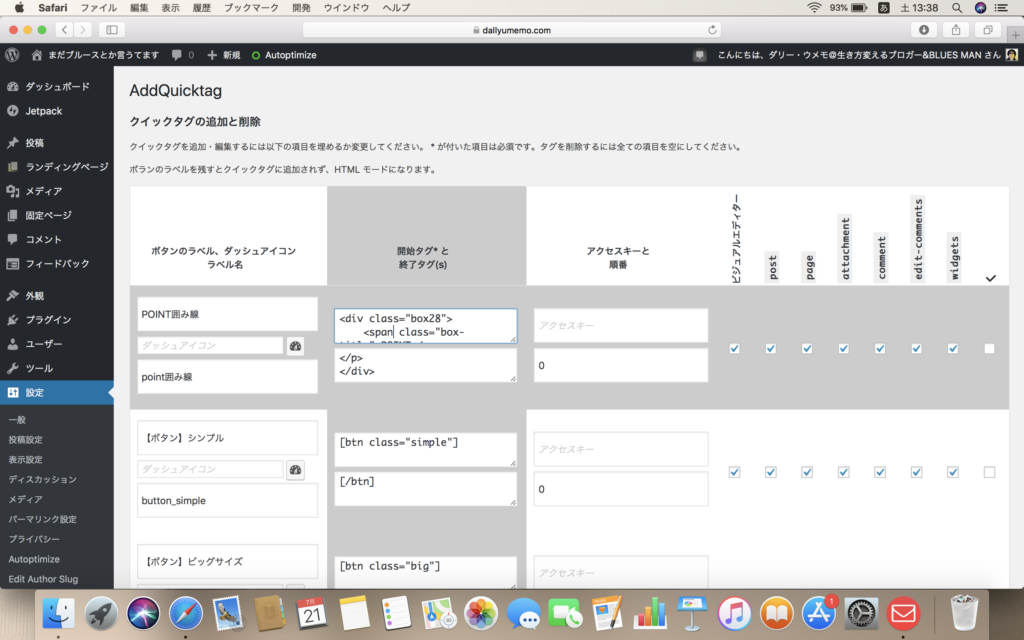
4番目のCSSについて。ボックス囲み線が表示できます。
こちらですね。長いですけれど。

<span class=”box-title”>POINT</span>
<p> と入力。
</div> と入力して下さい。 名前は「ポイント囲み線」としています。そうするとこんなのができます。
ブログを始めるといいことばっかりなのでブログを始めるべきです!!POINT
5番目のCSSについて。アマゾン、楽天などのCSS装飾です。
こういうやつね。こんな感じで表示されます。
/*————————————–
ヨメレバ・カエレバ(レスポンシブ)
————————————–*/
.booklink-box, .kaerebalink-box{
padding:25px;
margin-bottom: 10px;
border:double #CCC;
overflow: hidden;
font-size:small;
}
.booklink-image, .kaerebalink-image{
margin:0 15px 0 0;
float:left;
min-width: 160px;
text-align: center;
}
.booklink-image img, .kaerebalink-image img{
margin:0 auto;
text-align:center;
}
.booklink-info, .kaerebalink-info{
margin:0;
line-height:120%;
overflow: hidden;
}
.booklink-name, .kaerebalink-name{
margin-bottom:24px;
line-height:1.5em;
}
.booklink-powered-date, .kaerebalink-powered-date{
font-size:8px;
margin-top:10px;
font-family:verdana;
line-height:120%;
}
.booklink-detail, .kaerebalink-detail{font-size: 12px;}
.booklink-powered-date, .kaerebalink-detail{margin-bottom:15px;}
.booklink-link2, .kaerebalink-link1{margin-top:10px;}
.booklink-link2 a,
.kaerebalink-link1 a{
width:30%;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
display:inline-block;
margin:5px 2px 0 0;
padding:10px 1px;
text-align:center;
float:left;
text-decoration:none;
font-weight:800;
text-shadow:1px 1px 1px #dcdcdc;
font-size:12px;
color: #fff !important;
}
.booklink-link2 a:hover,
.kaerebalink-link1 a:hover{opacity: 0.6;}
.booklink-link2 a:active
.kaerebalink-link1 a:active{
position:relative;
top:1px;
}
/*ボタンを変えるときはここから*/
.shoplinkamazon a{color:#FF9901 !important;border: 1px solid #FF9901 !important;}
.shoplinkrakuten a{color:#c20004 !important;border: 1px solid #c20004 !important;}
.shoplinkkindle a{color:#007dcd !important;border: 1px solid #007dcd !important;}
.shoplinkkakakucom a{color:#314995 !important;border: 1px solid #314995;}
.shoplinkyahoo a{color:#7b0099 !important;border: 1px solid #7b0099 !important;}
/*ここまでを変更*/
.shoplinkyahoo img{display:none;}
.shoplinkyahoo a{font-size:10px;}
.booklink-footer{display: none;}
@media screen and (max-width: 680px) {
.booklink-box, .kaerebalink-box{padding:15px;}
.booklink-image, .kaerebalink-image{
width: 100px !important;
min-width: initial;
}
.booklink-name > a, .kaerebalink-name > a{
font-size: 15px;
font-weight: bold;
}
.booklink-name, .kaerebalink-name{margin-bottom:12px;}
.booklink-powered-date, .kaerebalink-powered-date{margin-top:5px;}
.booklink-link2 a,
.kaerebalink-link1 a{
width:calc(100% – 4px);
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
margin: 2px 0px;
padding:10px 0px;
}
}
6番目のCSSについて。ヘッダー下お知らせテキストのバックグラウンド色を変更できます。
この部分ですね。
7番目のCSSについて。ブログ記事の文字の大きさや行間を変えられます。
この部分ですね。
8番目のCSSについて。【ボタン】大きい目立つボタンのバックグラウンドを変えられます。
この部分ですね。
まとめ
はい。いかがだったでしょうか。皆さんの快適なストークブログライフを祈っております。こだわればまだまだ出てくるんでしょうけれど、とりあえず記事も書きましょう笑。
カエレバに関しては2019年1月に大きな仕様変更がありましたね。このあたりの記事もどうぞ。
 ブログのページスピードを高速化する方法を解説。キャッシュ系プラグインは不要です。
ブログのページスピードを高速化する方法を解説。キャッシュ系プラグインは不要です。
にほんブログ村参加中〜クリックで応援お願いします↓