ITの知識ほぼゼロからワードプレスブログを運営しています、ダリーウメモですどうも。
さて、ぼくのブログの読み込み、表示スピードがムチャクチャ遅い事がつい先日判明しました。
使っているテーマはストークです。
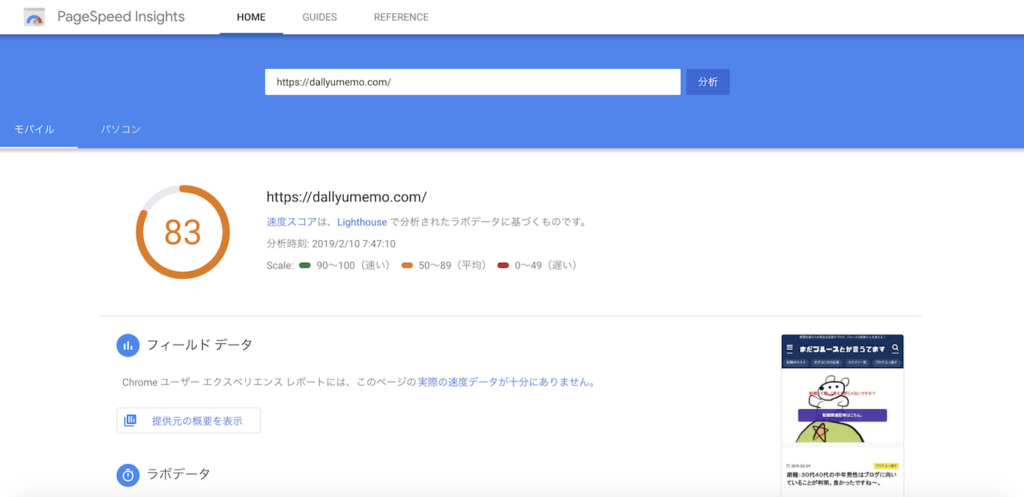
ページスピードインサイトというグーグルが運営するページで簡単に、自分のブログがどれくらいの速さなのか計測できるんですよ。
関連記事:ブログ(ストーク)のページスピード高速化、改善方法。ぼくがやったことをまとめます【2019最新版】
その結果・・・ブログ表示がクソ遅い&重い事が判明!!とりあえずどーんと落ち込みました。そしてすぐに対策をしないと…!と思いました。
一般的に「重い、遅め」と言われるストークですが…。プラグインで対策すれば表示の高速化は可能です!
というわけで今回は、ぼくがやったページスピードを上げるための方法と対策を書きます。
参考にした記事:ワードプレスのテーマ「ストーク」の表示速度を上げる方法
追記:ページスピードって確かに大事なんですが、ある程度対策したら、放っておくのがいいという結論になりました。神経質になりすぎもよくないですよ。
多少、遅くてもグーグルは、致命的な問題としてはとらえないみたいなので(とはいってもサイトの表示は速い方がベター)。この記事書いた時の26点とかだったらちょっと問題ですけどね。
サイトのアニメーション機能などを減らせば、表示は速くなります。そもそもすぐに反映されるものでもないし、焦らずやりましょう。
追記:後日、ページスピード高速化に成功しました。ストークでもやればできるのですね。下の関連記事でも書いてますが、なんとモバイルで83点、パソコン表示で95点という高得点が取れました。

関連:今更だけどワードプレステーマストーク(STORK)ってやっぱいいなと思えるようになってきた。2年以上使ってみた感想。
そしてページスピードに関する総まとめ記事はこちらですのでまた参考にしてみてください。ストークでも工夫すればサイトは速くできます。
 ブログのページスピードを高速化する方法を解説。キャッシュ系プラグインは不要です。
ブログのページスピードを高速化する方法を解説。キャッシュ系プラグインは不要です。
ブログの表示スピードが重要な理由。ページが遅いと離脱率が激上がりし、グーグルの評価も下がります。すなわちSEO面で極めて不利になります。
なんでそんなにページスピードにこだわってるの?って事なんですが、ページスピードが遅いと、
●ユーザーがイライラする
●イライラした結果、離脱する(ページから離れる)=離脱率上がる。
●そのサイトを「ユーザーに優しくない、親切でない!」とグーグルは判断。その結果検索での順位も上に上がりにくくなる=SEO対策において超不利になる!
だからなるべく速い方がいいんです。
ちなみに100点満点を目指す必要はないです。Googleアドセンスなどを入れてると100点にはならないみたいですから。
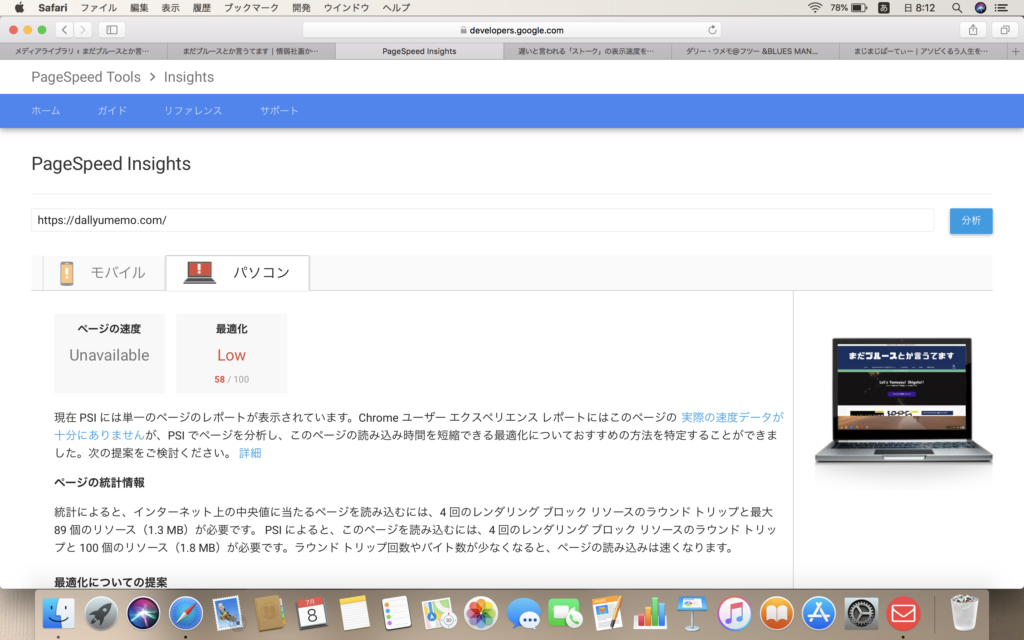
計測ツールはグーグルの【PageSpeed insights】です。使い方はすごく簡単です。
【PageSpeed insights】の存在、ぼくは今まで知りませんでした。便利なものがあるんですねえ・・・。自分のブログのアドレスを入力するだけで表示スピードを計測できます。
サイトのスピード計測だけでなく対策、解決策もちゃんと書いてる!でもちょっと表現が難しく書いてあります・・・。
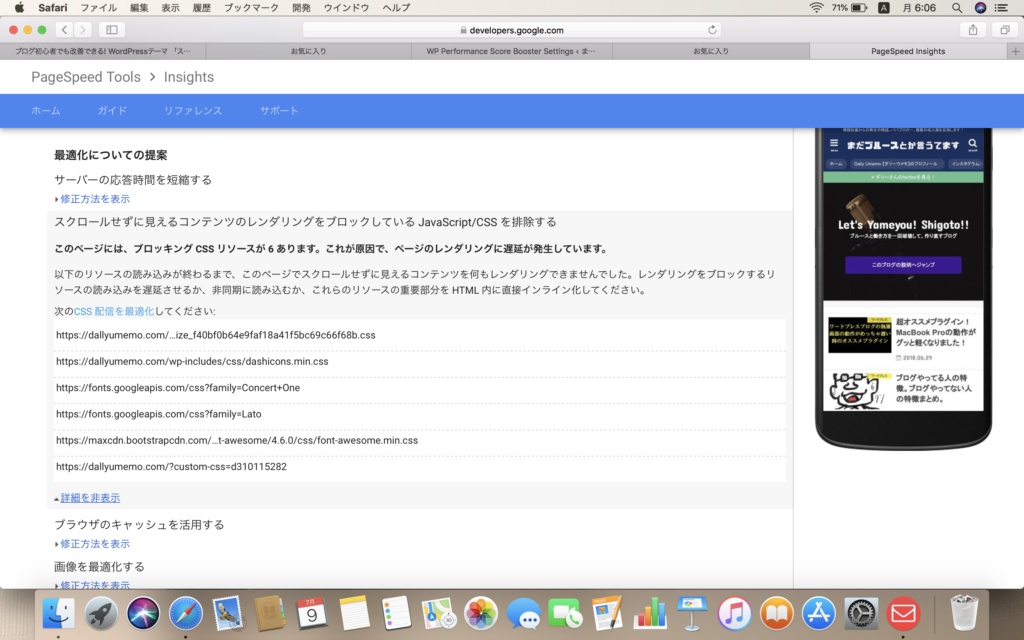
で、ありがたいのはスピードだけでなく、「どうすれば表示スピードを速くできるのか??」の対策もちゃんとグーグルは書いてくれてます!
注意点としては結構難しい専門用語で説明されている…って事です。むずかしくて少々ゲンナリします…。
例えば、「オフスクリーン画像の遅延読み込みを検討してください」みたいな具合で書かれます笑。
最初、全然意味がわからなかったのです。そう、思っている人は世の中に相当いるらしく、その記事を書いたらものすごく読まれてます。またどうぞ。
 「オフスクリーン画像の遅延読み込み」を導入してブログ表示スピードを改善する方法。実はAutoptimizeで解決する。
「オフスクリーン画像の遅延読み込み」を導入してブログ表示スピードを改善する方法。実はAutoptimizeで解決する。
よーく読めば何となく言いたいことはわかるのですが情弱のぼくにはなかなか…。というわけでなるべくわかりやすく説明します。
ちなみにぼくの対策前の点数はこちらです⬇モバイルとパソコン、別々に計測できます。
ページスピード対策前の状態…モバイル計測結果は、なんと26点!!遅すぎ!!重すぎ!!

パソコン計測:58点!悲しい!!

26点はヤバイ…。こんなブログ誰が読むんだよ・・・。いてもたってもいられなくなりました。対策しなければ!!って、なんでこんなに遅いんだ!!
というわけで最初に書きましたけど、参考にした記事:ワードプレスのテーマ「ストーク」の表示速度を上げる方法をお手本にして、ぼくがやったページスピード対策を書いていきます。
※pagespeed insightの計測って測るたびに多少点数多少変わります。ネットの環境なども多少影響あります。
対策:ストーク のアニメーション機能OFF
カスタマイズ→グローバル設定でOFFに出来ます。ONにしてるとアニメーションを起動させるのにJavaScriptが働くのでしょうね。その間に時間的ロスが生まれるのだと思います。これが多少なりとも減点対象となるのなら、もう切ろうとなりました。
スライダー付き記事一覧をやめた。
↑このページのやつですね。かっこいいのでぼくはこのスライダー好きだったんですけどねえ・・・。でもちょっとデコデコしてる感は確かにあったし、ページスピードに影響が出るならもう切ろうと・・・。多分JavaScriptが動く結果、読み込みが遅くなるんです。
関連:ページスピード高速化をねらって、キャッシュ効きすぎの状態にしてみました。
同じストーク 使ってるあんちゃさんのブログとかもご本人に黙って計測したら、爆速だったんですよ笑。で、あんちゃさんはスライダー使ってないと。→よし、スライダーやめたれ!いう流れですね。
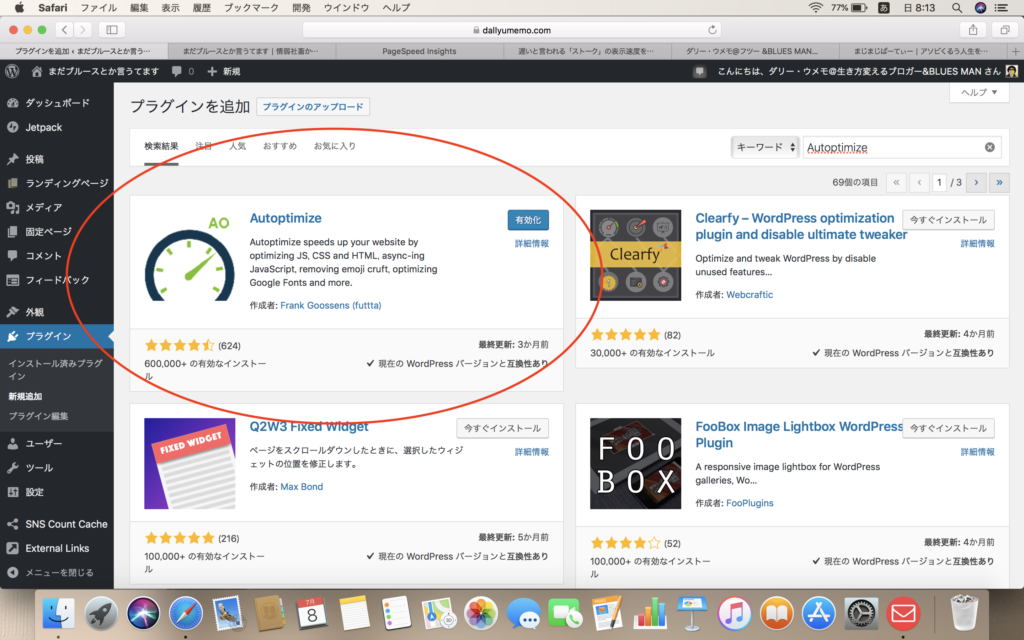
プラグイン二個導入した➡EWWW Image OptimizerとAutoptimize
EWWW Image Optimizerとは画像を圧縮して最適化してくれるプラグインです。プラグインを導入するとメディアに「一括最適化」という項目が足されます。そこ押すだけ。ぼくに出来ました。簡単です。
後日、EWWW Image Optimizerを使うのはやめて、imagifyというプラグインを使っています。imagifyの方が僕の場合使いやすいです。
さらに追記:imagifyも別に使わなくてもいいなと思うようになりました。現に今は使ってないです。AutoptimizeだけでとりあえずOK。のちに説明する画像遅延読み込み機能もあって非常に便利です。
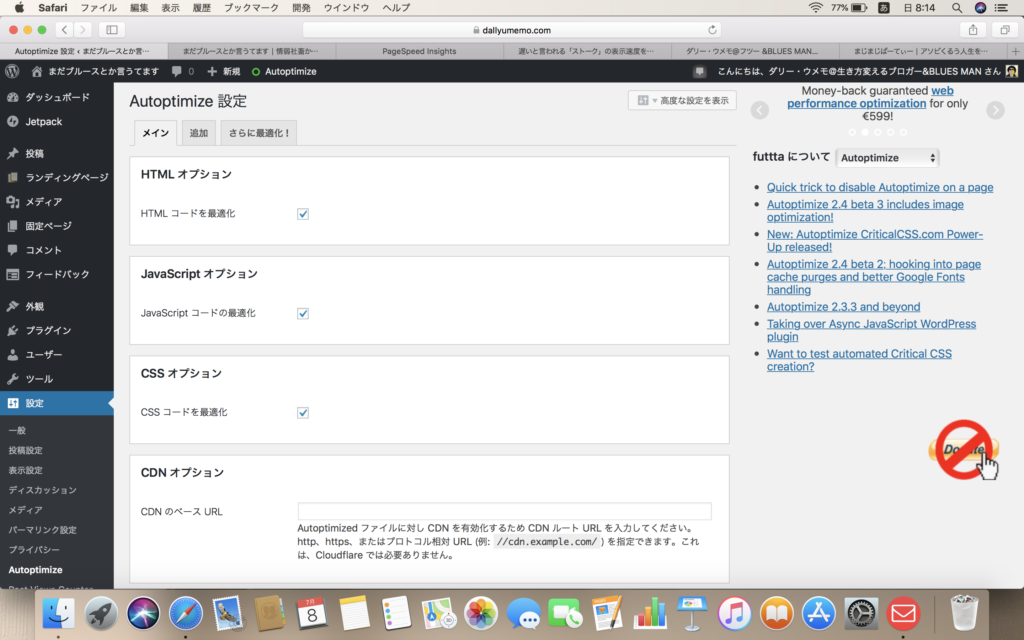
AutoptimizeとはHTML、CSS、JavaScriptを最適化してくれるツールです。かなり頼りにしてます。


使い方は項目にチェック入れるだけ。
確かに、スピード検索結果でも「CSSをどうにかしろ」みたいなことは書いたなと。プログラミング知識がなくてもプラグインで解決できるのはとてもありがたいです。
というわけでプラグイン入れておこう。

でもまーこのプラグインを導入しても上記の↑「最適化についての提案」は消えません(すぐには反映されないので気長に待ちましょう)。
グーグルのアドバイスにも「すべて完璧にやるのはすごく時間がかかるし労力も使うから、できるところだけ改善すればいい」という内容が書いてました。とにかく焦らず気長にやるべし。
画像の遅延読み込みに関してはこちらの記事で。表示が速くなります。
関連:「オフスクリーン画像の遅延読み込み」を導入してブログ表示スピードを改善する方法。実はAutoptimizeで解決する。
あと、まだ入れてないけど導入するとしたら、WP Fastest Cache
参考にしたのは、ひとり広報というブログのブログ初心者でも改善できる! WordPressテーマ 「ストーク」 の表示速度をアップする方法
WP Fastest Cacheの詳しい記事はこちら:WP Fastest Cache 無料版の設定 初心者でも使えるwordpressキャッシュプラグイン!
キャッシュの設定ってほんとよくわからない汗。グーグルも「ブラウザのキャッシュを活用してね」と言ってるけどイマイチ謎。
というわけでぼくはまだこのプラグインは入れてないです。しばらく今の状態で様子を見てどうしても納得できなかったらやってみようかと思います。
結局、このプラグインを一度導入しましたが、だんだん管理画面の動きがおかしくなってきたのでやめました。
プラグインに頼らずして、htaccessに直接キャッシュ設定をする・・・という情弱らしからぬ設定で今は落ち着いております。参考にしたのはマナブさんのマナブログです。
で、上記の改善策(WP Fastest Cache以外)を試してみた結果は!?
ドドン。

60点行ってない!!LOW(遅い)判定デル!!!!!アレッ・・・。
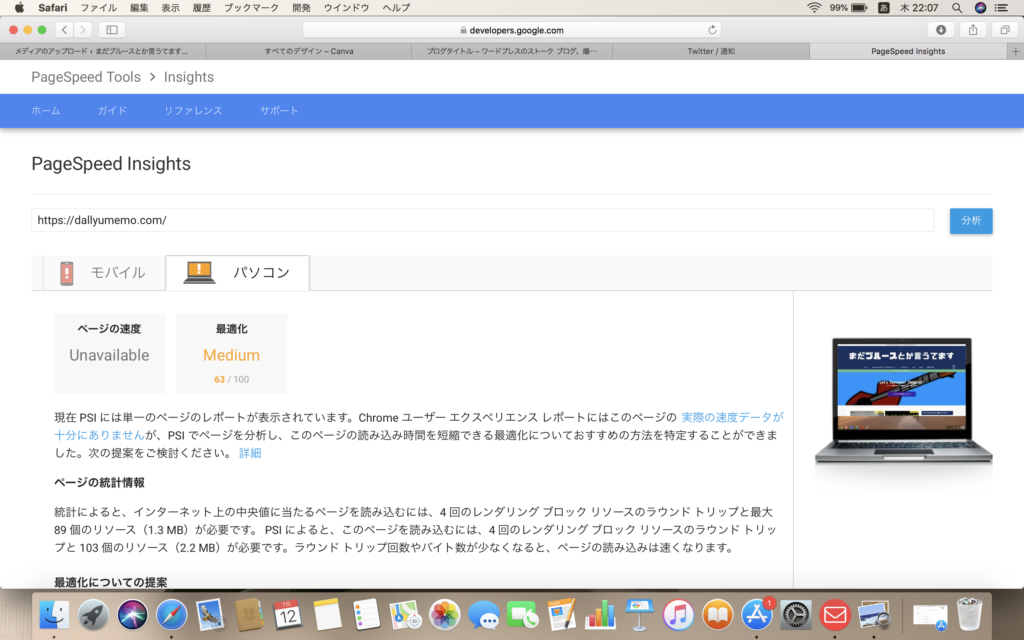
で、一方パソコン表示スピードの方は・・・↓

63点!!まあ、4点ほど上がっている!!とりあえず60点取れてたらよしとする!!
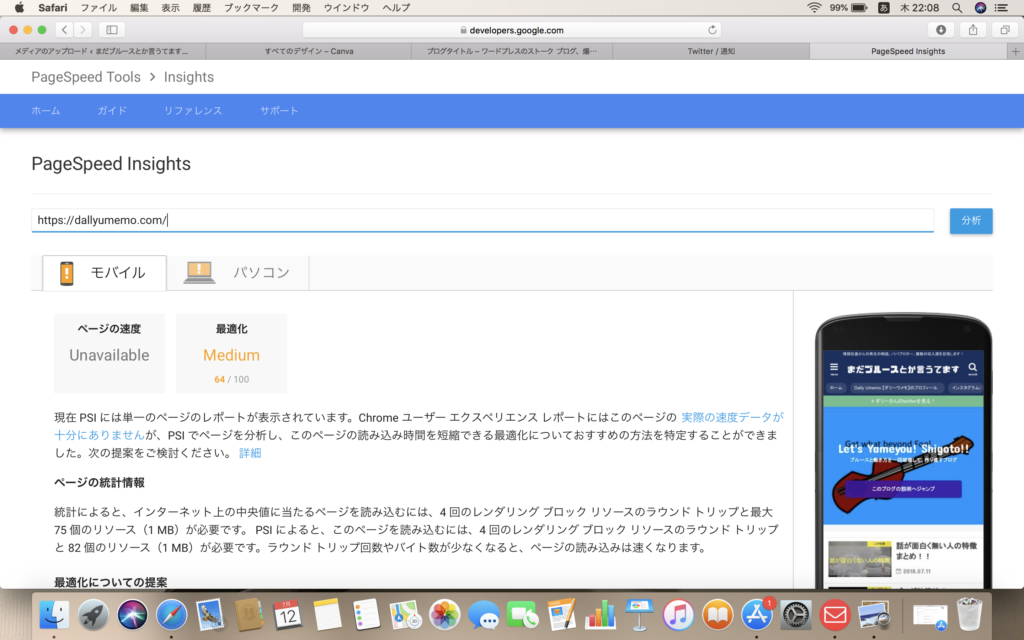
そして悔しい結果だったモバイルをもう一度計測してみると!!↓

64点!!同じ状況下でも回線の混み具合などで変動はするようですね。とりあえず60点でミディアム判定なら嬉しいですね。最初は26点だったもんね。マジヤバかったっす。
まとめ:ページスピードの高速化をなるべく目指そう。
はい。ページスピードの高速化を目指すってすなわち、検索から来てくれたユーザーをイライラさせず、快適に過ごしてもらうって事なんですよねえ・・・。それってブログに来てくれた人への最低限の「おもてなし」なわけです。
そこを押さえとくとグーグル検索での上位も目指しやすくなります。ページに来てくれたユーザーの直帰率も減る事でしょう。いい作用しかありません。
ブログの訪問者を増やしたい方は実践してみてください。ダリーでした。
STORK(ストーク)のページスピードを高速化する方法を説明。スピード改善のためにやるべき事【2019最新版】
にほんブログ村参加中〜クリックで応援お願いします↓