どうも、ブルースブログ芸人のダリーブルースです。
あんまり人気無いシリーズですが、今日は久々にブログのページスピードのお話です。
ページスピードも大事ですが、今回はPHPのバージョン更新のお話でもあります。
というのも、PHPモジュールとPHP CGIを比べた場合、やっぱり、モジュール版の方が表示速度は速いみたいなんですよね。
その仕組みを書いたブログはこちらに。。。
ぼくはロリポップ!レンタルサーバーですが、ロリポップではスタンダードプラン(月額500円)でもPHPモジュール版が使えるんですよね。
ただし、そのモジュール版のバージョンは7.3のまま。現在、最新版は「7.4」なのです。
そしてスタンダードプランでは最新版の7.4はCGIの形式のみ。
ハイスピードプランとかだと、PHP7.4モジュールとかも使えるのかなあ(要は一番最新で高速なバージョン)。
気になる人はロリポップ!レンタルサーバーで調べてみてください。
というわけでぼくは最新版の「7.4CGI版」がスタンダードプランで出てもずっとPHP7.3モジュールのまま、バージョンアップしなかったのですよ。だって表示が遅くなりそうだったから。
しかし…いつまでもそういうわけにはいかないわけでして…
ほら、WordPress公式にも書いてるじゃないですか。「PHPのバージョンは常に最新にしておけ」と。
上記を超まとめすると、PHPを最新版にしとくべき理由は
- ページが速くなる
- サイトが安全になる
- その他、SEO的にもいいし、ハッカー対策にもなる・・・。
とのこと。
ま、SEO対策と言っても個人ブロガーの場合、グーグルはほぼ相手にもしてくれないのでバージョンPHP7.3モジュールのままでいいや・・・と思っていたのですが。
ついにやりましたよ。PHP7.4CGIに変更しましたよ。
変更方法は管理画面のボタンポチで完了です。ロリポップ!レンタルサーバー、おすすめです。
というわけでPHP7.3モジュールから7.4CGIにバージョン更新した際のページスピードの変化をお届けします。
結論を先に言うとページスピードはモバイルで遅くなりました爆笑。
でもまーそんなに気にしていません。
理由は以下。
- ページスピードはかなり割と「目安」。そこまで気にする必要なし。
- 高得点取るためのハードルが高すぎる。対策はそこそこで良い。
- 神ブログレベルの人でもページスピードはそれほど速くない。
って感じです。
少なくとも「個人ブロガー」レベルで気にしすぎるのは良くないです。
個人ブログにサーバーパンクするほど読者なんてもう来ないじゃないですか爆。
というわけであくまでページスピードインサイトの数字は目安で。年々、ハードルも上がる傾向にあるので。
「スピードは落としても、バージョンは最新の方が良さそうだ何かと」という判断で今回はバージョン変更しました。
というわけでよろしくです。
ロリポップ のPHP7.3モジュールから7.4CGI版にバージョン変更した時のページスピード調査。結果は遅くなった。しかしやっとくべき。
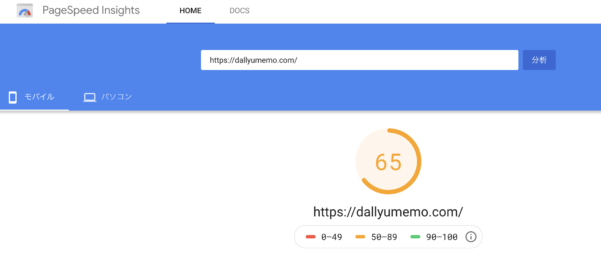
まずは旧バージョンであるPHP7.3モジュールのページスピードインサイト点数です。
ロリポップ PHP7.3モジュール時の当ブログの点数。モバイルは65点。

この点数も計測するたびに微妙に変わります。あまりそこで悩まないように。
ちなみにこの点数、割と高いです。優秀と言っていいレベルです。
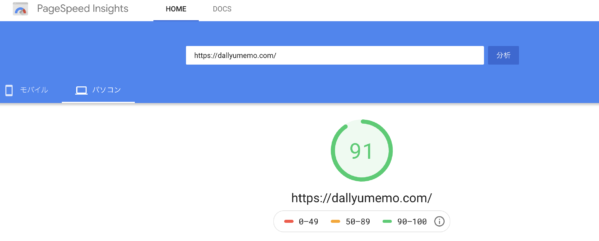
PHP7.3モジュール時の当ブログの点数。パソコンは91点。

パソコンはモバイルより高得点となります。普通はこうなります。
理由はモバイルのネット環境は厳しいであろうという想定でグーグルは計測するからです。
続けます。
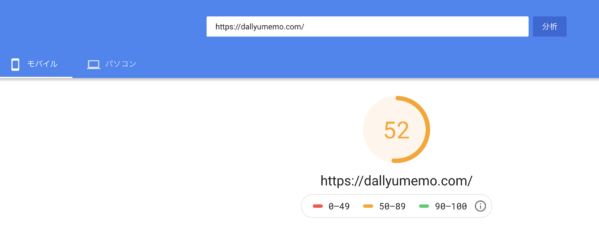
PHP7.4CGIにバージョンアップした時の点数。下がりました。

昔のぼくなら凹んでましたが。今はそうでもないです。
ちなみに神ブロガーでも40点台の方もおられますので気にしなくてOKです。むしろ割と優秀だったりしますこの点数。
ポイントはテーマは軽いテーマにすること(SANGOなど)、画像の大きさを横幅600〜800ピクセルまでにすることです。
あとプラグインのAutoptimizeを入れること。
関連:「オフスクリーン画像の遅延読み込み」を導入してブログ表示スピードを改善する方法。実はAutoptimizeで解決する。
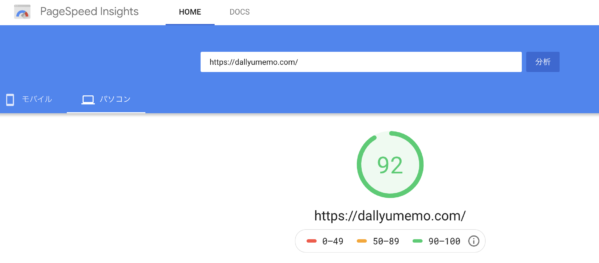
PHP7.4 CGIのパソコンの点数。92点。

パソコンはやはり高得点で出ますね。
この点数、時間帯やネットの混み具合でも変わります。あくまで目安に。
目安・・・なんですが、「モバイルで30点以下」とかだと対策が必要です。関連記事、貼っておきます。
ちなみにwebpという画像形式はヤバいので使わない方が賢明です。
【WebP危険】ワードプレスブログでメディア(画像)が表示されないトラブル!原因はWebPExpressというプラグインのファイルが残っていたことでした。
まとめ:遅くなるけどPHPバージョンは最新にしておこう。
ロリポップのスタンダードプランで「PHP7.4モジュール」が出れば最高なんですがね…。
「速くしたいならハイスピードプランにしてよ!」というのがロリポップの意向だと思うのでしばらく無理そうですね。
しかし、ロリポップ!レンタルサーバーは情弱社畜のぼくでも使えてますのでかなり初心者にも優しいわかりやすい設計になっております。
ブログ初心者にもおすすめできます。とりあえずスタンダードプランでOKです。
今回は以上です。ありがとうございました。
おすすめ記事
【DMM MARKETING WEBCAMP】プログラミング職以外で副業にも役立つスキルを学ぶ方法。非エンジニアがWebマーケッターに注目すべき理由。
【大阪校アリ・20代未経験OK】DMM WEBCAMPの特徴。転職成功率98%の転職保証付プログラミングスクールを解説。教育訓練給付金制度有り。
【ミイダスの利用方法と特徴】職務適性と転職市場でのあなたの価値をチェック。利用者数は44万人(2020年7月時点)。
にほんブログ村参加中〜クリックで応援お願いします↓