ブログのページスピード対策って、過去に死ぬほど書いてますけど、「そんなに気にするな」と言われてもやっぱり気になるんですよね・・・。
今回の改善策をやる前の結果がこちら。モバイル31点はヤバい。遅い。

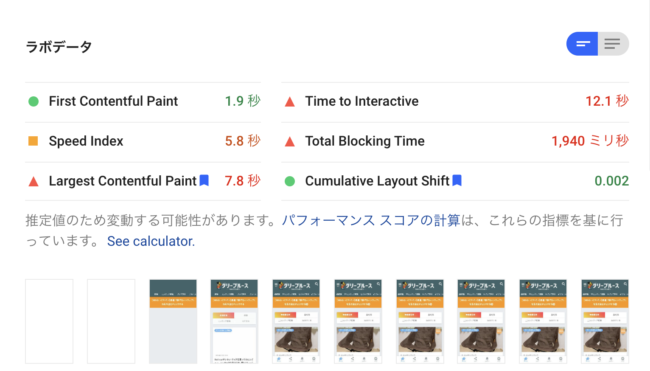
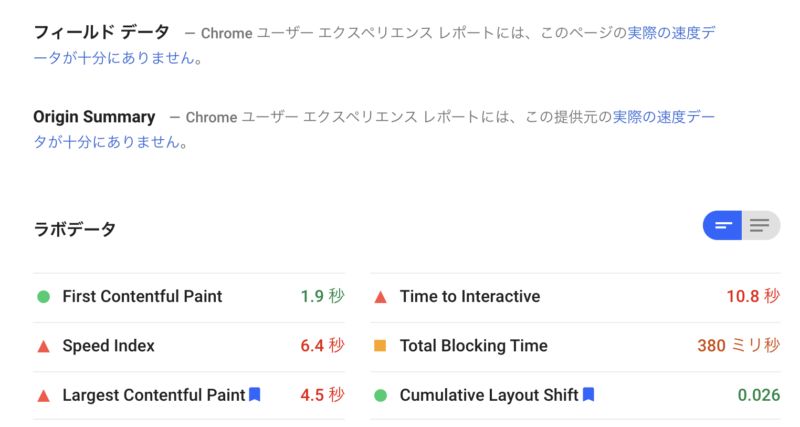
改善前のラボデータはこちら。インタラクティブになるまでに12秒かかって死んでいる状態です。

というわけでできるだけ過去にやるべきことはやってきたはずなのですが、31点は厳しい・・・。
というわけで今回SANGO高速化のためにさらに追加してやったことを解説していきます。
結果、ページスピードインサイトのモバイル点数が37点から49点→70点超えになりました(プランもロリポップ!レンタルサーバーのハイスピードプランに変えたのも多少改善の原因になっていると思います)。
ってマジで難しいな。モバイル60点超え、結構難しすぎでした。
「インタラクティブになるまでの時間 改善方法」なんかで検索しても「サーバーいいものに変えろ」とかしか出てこないんですよね・・・。英語サイトはわかりにくいし・・・。
一応、過去にやったのは
- 画像の圧縮。200KBは超えないように1個ずつ手作業で小さくした。
- PHP7.4モジュールに変更
- SANGOの高速化機能活用。
- 大事なプラグインAutoptimizeをフル活用。
と、このあたり・・・。WebP(次世代画像フォーマット)は恐ろしすぎて使えないし・・・。
一応過去にぼくがやってきたページスピード対策記事も貼っておきます。
- ブログのページスピードを高速化する方法を解説。キャッシュ系プラグインは不要です。
- 「オフスクリーン画像の遅延読み込み」を導入してブログ表示スピードを改善する方法。実はAutoptimizeで解決する。
- 【WebP危険】ワードプレスブログでメディア(画像)が表示されないトラブル!原因はWebPExpressというプラグインのファイルが残っていたことでした。
他にもありますが、情報が古い可能性も大きいのでこれくらいにしておきます。
というわけでどうぞ。
SANGOのページスピード改善。さらなる高速化を目指す方法3つ。
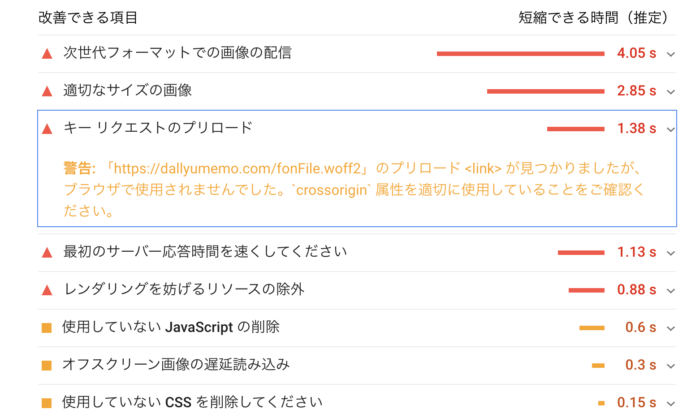
ページスピードインサイトで表示された「キーリクエストのプリロード」を実装
「キーリクエストのプリロードを検討してください」と書かれていたのですが、何のことかほとんどわかりません。
参考にしたのは下記の記事です。
上記のブログ通りに実行すれば、「キーリクエストのプリロードを検討してください」の文章は消えました。
「短縮できる時間(推定)」が「9.1秒」とかになっていたので、どうしてもこれだけは対策しておかないとダメだったんですよねえ・・・。
というわけでブログを書いてくれた方に感謝です。

改善できる項目の3つ目の「プリロード<link>が見つかりましたが、ブラウザで使用されませんでした。’crossorigin’属性を適切に使用していることをご確認ください」という表示が。
はっきり言って意味がわからない・・・。そこで参考にしたのが下記のブログ記事。
いや、マジでありがたいです。感謝です。
要はアドセンスのプリロードのことを言ってたみたいです。上記ブログのコードで今回はアドセンス のキーリクエストのプリロードは成功したみたい。
ただし「万能ではない」らしいのですが気になる人は試してみてください。
※さらに追記。この章のはじめに紹介した「IT便利帳」のプリロードですが、今見るとなぜか「fontFile.woff2がどうのこうの・・・だから’crossorigin’属性を適切に使用していることをご確認ください」の文字が。
これも全く意味がわかりませんでしたが、意味するところは「そのコードはもう今回の場合、もう不要です」の意味だったらしいです。というわけで外して見ると解決。
かなり振り回されてますが、外してみると警告が消えてモバイルの点数が31点から53点に改善されました。
当初はコードを書いてはじめて、警告が消えたのですが・・・それをまた消せとは一体・・・。よくわかりません。
ロリポップのハイスピードプランにしたのが原因・・・?とか考えましたが、多分違うのでしょうね汗…。
この辺の症状は個人によってバラバラだと思います。色々模索しましょう。
JavaScriptの遅延、フッター読み込みを実装。グーグルフォントの削除。
参考にしたのはこちらのブログ。おはようポテトさんのぽてちるブログ。
ありがとうございます・・・。
しかし記事の中盤にある「第三者コードの影響をおさえる」の項目ですが上記のブログで案内のあったコードではぼくの場合エラーが出てしまいました…。
ですので、下記のブログを参考にしました。
アドセンス広告画像の遅延を実装
下記ブログ参考にしました。
やっぱりJINって重かったんですね・・・。そんな話は何となく聞いておりましたが。
どれくらい効果があったのかはよくわかりませんが、とりあえず上記ブログの内容を実装。
アドセンスの不要なコード削除も実施(上記ブログで解説されてます。感謝)。これ、結構効果ありそうですよ。
扶養部分を削除しても広告は普通に表示されてますので安心。
その後、ページスピードを計測してみましたが、かなりこれ、ページスピードに貢献してくれてる感じです。感謝。
※SANGOの親テーマのfooter.phpにコードをコピーする方法しかぼくにはわかりませんでした(子テーマのfooter.phpが見つからない・・・)。というわけで、SANGO親テーマのfooter.phpに上記ブログのコードを入力。
親テーマにコードを足す=SANGOのアップデートがある度にコードは消えます爆。
面倒ですが、その度、書き足すしかない・・・。
ちなみに最初に紹介したぽてちるブログのJavaScriptのコードは子テーマのfunctionPHPに書けますのでアップデートしても消えません。子テーマに書き足すとアプデがあっても消えないんですよね。かなり便利ですね。
必ずバックアップを取ってからやってね・・・。
まとめ:あれ、結局35点になっていた爆。
今、計測すると35点でしたね・・・。
あんまり変わってないですね。ページスピードインサイトの御提案文章は減ったのですがね・・・。
ロリポップ!レンタルサーバーのハイスピードプラン検討しようかな・・・。なんか恐いんだよな・・・。本当に効果があるのか不安だし・・・。
※この30分後、ハイスピードプランに変更した言行不一致ヤローは私です爆。
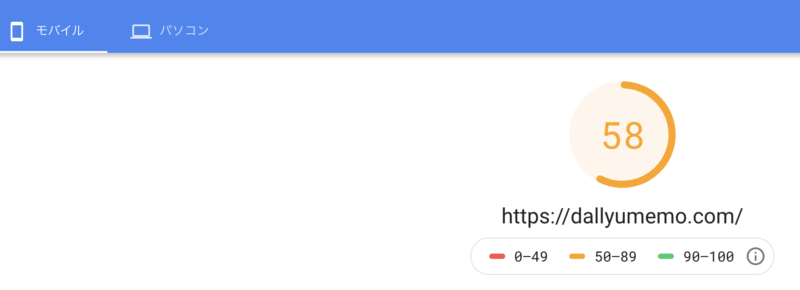
上記でやったことを全て実行&ハイスピードプランに変更してみたところ「モバイル58点」まで行くことができました。
下記画像参照。

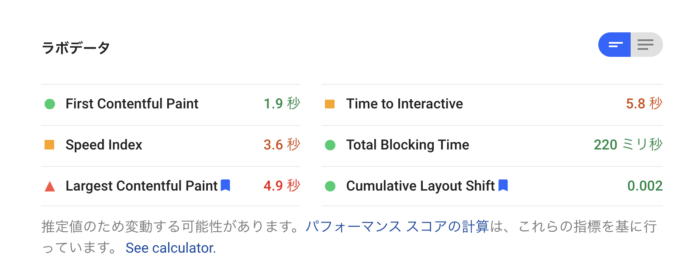
その時のラボデータ↓

関連記事(重要):ロリポップのハイスピードプランのデメリットは?ConoHa WING並に速い?実際プラン変更してみた
最後になりましたが、ブログにツイッターのタイムラインを表示していたのですが、これがすごく遅くなっている原因だったようです・・・。アホですね。
JavaScriptの読み込みが遅すぎなことがわかりまして。参考にしたブログはこちら。デベロッパーツールを開いてわかりました。
ツイッターのタイムラインを外してみるとモバイル74点、パソコン92点になりました・・・。最初にやれば良かったです。
ラボデータも改善。インタラクティブになるまでの時間が10秒台だったのが5.8秒まで改善・・・。スピードインデックスもトータルブロッキングタイムも改善。素晴らしい。

というわけで今回は以上です。
他のブログの流用ばかりだな・・・と思っていた今回の内容ですが、ここまで書いてみて「割とこの記事、役に立つかも」と思い始めました爆。
ConohaWingがめちゃめちゃ速いみたいですが・・・。マクリンさんが使ってますよね。
関連記事:ロリポップのハイスピードプランのデメリットは?ConoHa WING並に速い?実際プラン変更してみた
にほんブログ村参加中〜クリックで応援お願いします↓