どうもブルースブログ書いてますdally umemo(ダリーウメモ)です。
noteにも書いてそれだけじゃ飽き足らずブログの記事にもしてやろうと思った次第です。
ええ、この記事のタイトルの件ですよ。ブログタイトルデザインって悩み出したらハマるじゃないですか。特にぼくみたいなPVの少ないブロガーさん。ぼくも相当悩んできたのですが一旦終止符を打ちたいと思ってこの記事を書きます。
関連記事:ワードプレスでブログのはじめ方をまとめてみた。オススメは有料テーマの「STORK」
PV少ないブロガーを悩ませる「ブログタイトルロゴがしょぼいと全てショボく見えるから絶対に気合い入れるべき!」問題。
はい。クラウドワークスとかココナラとかでっ絶対プロのデザイナーに発注した方がいい!とか聞いたことありまへんか?ぼくも長い間そう思っていたのですが、そうでもないのかなあ・・・と、ここ最近思ってたんですよ。
一昔前は、テキストを打ち込んだだけタイトルのブログって絶対ダメ!すごく離脱率が高い、読まれないんだ!みたいな風潮が強かったと思うのですが、最近ではノームコアな流れというのか、デザインはなんでもシンプルな方がいいんだ!という流れになってますね。
さすがにマジでテキストを管理画面に直接入力したものはちょっとさびしい感じになっちゃいますが、後述のcanvaというダウンロードしなくても使えるツールを使えば簡単になんとなくシンプルでいい感じのデザインができてしまいます!
有料テーマのJINやSANGOのようなシンプルな見た目のテーマが流行ってますもんね。そういう傾向になってきてます。ぼくはその超絶シンプルよりは少しだけごちゃっとした感じのストークを使ってます。
ブログのタイトル周りに統一感を持たせよう。
ヒントになったのは超人気ブロガーのあんちゃさんのブログまじまじぱーてぃーでした。こちらもテーマはストークです。今みますとすごいオシャレなデザインフォントを使っておられますね・・・。ぼくが注目したのはブログの耳の部分です。わかりにくいですよね文字じゃ・・・。同じワードプレステーマのストークを使っておられるのですごく参考になるんですよ。ああ、こういう使い方もあるのかあってな具合で。
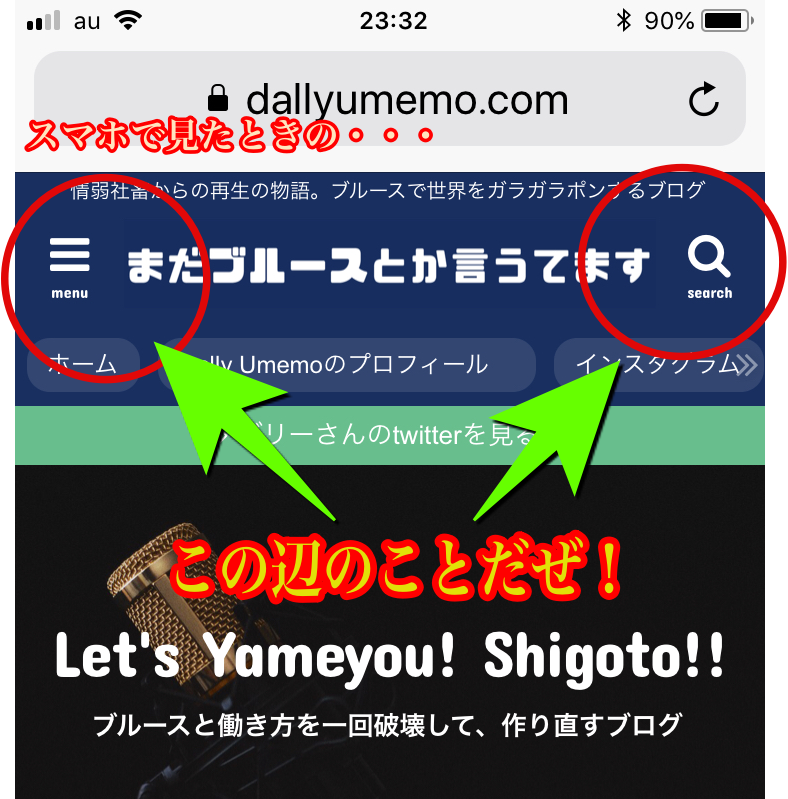
で、何が言いたいかというと「ブログタイトルの耳部分(両サイド)」のデザインの色調をを統一させましょうや!ってことです。

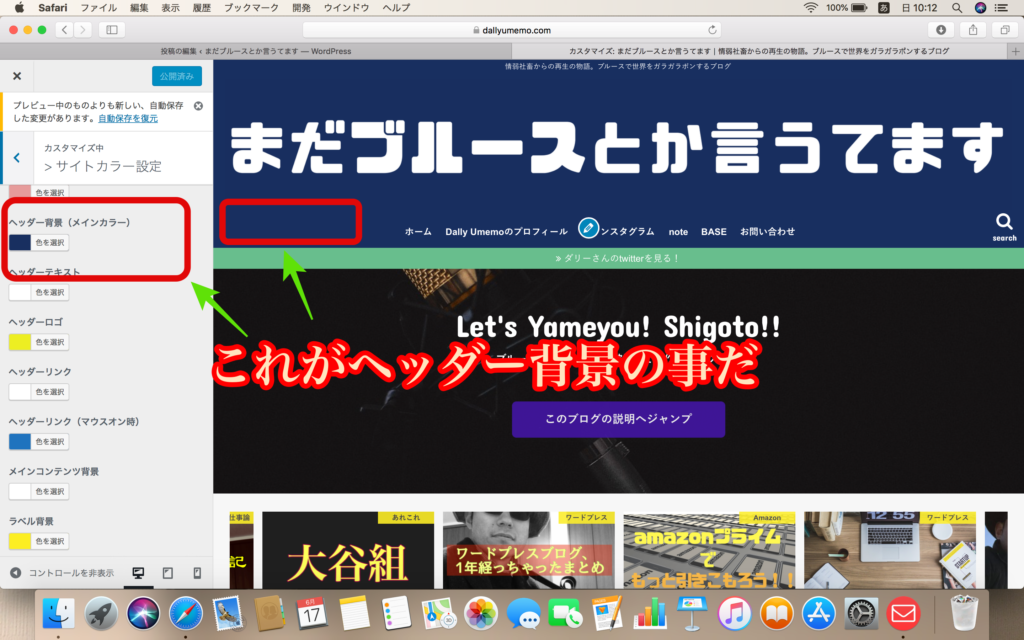
左のメニューの横三本ライン(ハンバーガーメニュー)と虫眼鏡デザインの「search」のところ。そことブログタイトルの背景の色を合わせましょう!ってことです。ぼくの場合は紺色ですよね。カラーコードで言いますと「#192f60」です。この色、大変気に入っております。
上記のことをするためには正確なカラーコードをまず知ってから、ブログタイトルデザインに取り組まなくてはなりません。目視で合わせるのはほぼ不可能です。すんげー種類の色がありますからね。
ぼくのようなシンプルなデザインのタイトルをとりあえず作りたい!そして記事作成に集中したい!という方は読み進めてください。
使うデザインソフトはおなじみのcanvaです。本当に大変便利なツールで無料で使えます!
手順その1:canvaで気に入ったカラーコードをコピペ入力してからタイトルテキストを入れてゆく
気に入ったカラーを見つけるにはこのサイトを使ってください。いっぱい出てきます。
原色大辞典へ飛ぶ。
それからcanvaで背景を気に入ったカラーに変えましょう。ええと、いじってるうちに出てくるから!そこは頑張って(σ´o`)σ。
サイズ設定を最初にしなければなりません。ぼくは横1800、縦300pixelにしました。後からいじるには有料モードを使わないといけませんのでご注意下さい。料金は毎月12ドルくらいだったと思います(canvaはオーストラリアの会社が運営してます)。
「まだブルースとか言うてます」のタイトル書体は「チェックポイント」というインパクトのある字体です。これだけでなんとなくオシャレ?です。

で、この背景色の紺のカラーコードにワードプレスの外観→カスタマイズ→サイトカラー設定に移動して変更していきます。変更するのはここです。

で、あとは「ヘッダーテキスト」の色を背景と同化しない目立つ色にします。ぼくの場合は白色ですね。以上の作業でシンプルでミニマルなブログタイトルが作れます。今後もシンプルな見た目が好まれる傾向は続いていきそうですね。
最後に:今までのブログタイトル遍歴を振り返ります。
ブログタイトルデザインって意外と誰も教えてくれないじゃないですか笑。ぼくも手探りで色々やってきました。ブログタイトルのデザインって要はバランスなんですよね。「手作り」過ぎてもダメだし、「ゴテゴテしているデコラティブなの」もダメ。その辺の塩梅です。
初代。泣ける。

まず、根本的に縦に長いのはダメです。手書き・・・というのはいいアイデアですがかなり、マニアックなアクの強い印象になってしまうことがあります・・・そこんとこご注意下さい。このデザインは結局ほとんど使いませんでした。
2代目?失敗気味のスポーツ競技ロゴを彷彿とさせ…

サイズ小さくて使えない!謎の海外サイト。オリンピックのロゴ問題を彷彿とさせるデザインです。そこに悲しみしかありません…。もっと早くcanvaを知って入れば…まだブルース読者はラッキーですね!
三代目。苦しい時代でした。

関連記事さーん!出てきますかね?これはこれで・・・でも離脱率は上がるでしょうね悲しいけど。。。
関連記事:こちらデルタ区ブルース公園前HEY、JOE…テーマ「ストーク 」で色々試行錯誤中!
4代目。ミニマルなデザインにはなったけど?
ま、これはこれでいいのかもしれないけど。白地に黒が何と無くさびしいなと・・・

5代目。ここからやっとcanvaで作ったのじゃないですかね。
なかなか素晴らしい。でも背景のカラーコードなんか記録してませんから結局は統一感のあるデザインは生まれず。。背景まるまるベージュもなんか厳しい感じだしね。

6代目。そして伝説へ…
canvaで作成。無料で作成したので背景が網ガラスみたいになっている。致命的なのは圧倒的に縦が長い事。縦に長いとブログ全体のデザインが崩れます!ご注意を!

7代目。気に入ってたけど泣く泣く断念。
これはcanvaで買い切りのデザインを購入して作ったものです。200円くらいでした。ギターがとってもかっこいいし、字体もかっこいいのですが、背景の濃いイエローのカラーコードが見つけられず、ブログの耳が白いままで「なんだかなー」と気になりながら二ヶ月くらい使用してました。

そして今のが8代目です。よろしくです。
やっぱ今のが一番スッキリしてていいですな。ブログ「なかのの」さんも言っておられるようにデザインって簡単なようで難しいわ。
ツイッターフォローお願いします!
ツイッターフォローおっけええええ(すみません)
にほんブログ村参加中〜クリックで応援お願いします↓